受けてに伝えたいイメージに合った色さえ選べば、イケてるサイト、見た目がいいコンテンツができるかといえば、残念ながら答えはNOですよね。
そこで必要となる考え方が「配色」です。
第一印象は「色」で決まる
PDFや動画コンテンツ、ランディングページやパワポスライド
伝えたい内容を伝えたいカタチで伝える
そのためには「色」を無視するわけにはいきません。
なぜならサイトを開いた時、動画を開いた時、まず目に飛び込んでくるのは文字よりもこの「色」だからです。
このファーストコンタクトで受け手に与える印象でその先の情報に興味を持ってもらえるかどうかが決まります。
ただ注意してほしいのはインパクトを強くするには、ドギツい色使いをすればいい・・・というのはまったく間違いです。

紙媒体のデザインはもちろんのこと、私達がつくるデジタルコンテンツでもこれからは「見た目」が今まで以上に重要視されます。
受け手に「おっ!このコンテンツめっちゃオシャレやん」と思わせることが大切。
そこで今回はセンスがいい(と思わせる)色使いのためのポイントについてお話します。
機械向きの色、人間向きの色とは
まず色について最低でも知っておいてほしい知識を少々。
色の三原色とか、光の三原色とかって聞いたことありませんか?
文字や背景の色を選ぶのにソフトのカラーパレットを使うと思うんですが、これはこの三原色を混ぜあわせて表現された色なんです。
RGBやCMYK というのがこれにあたり、「混色系」といいます。(言葉は覚える必要ありません)
この混色系は数字として扱いやすいので、機械が使うのに向いてます。
Red 45% とか Blue 255 みたいに。
ただこれを使って色を選ぶとたいてい失敗します。実はこの選び方では「調和のとれた色」が選びづらい。
なぜか?
機械向きってことは、人間向きじゃないからです。

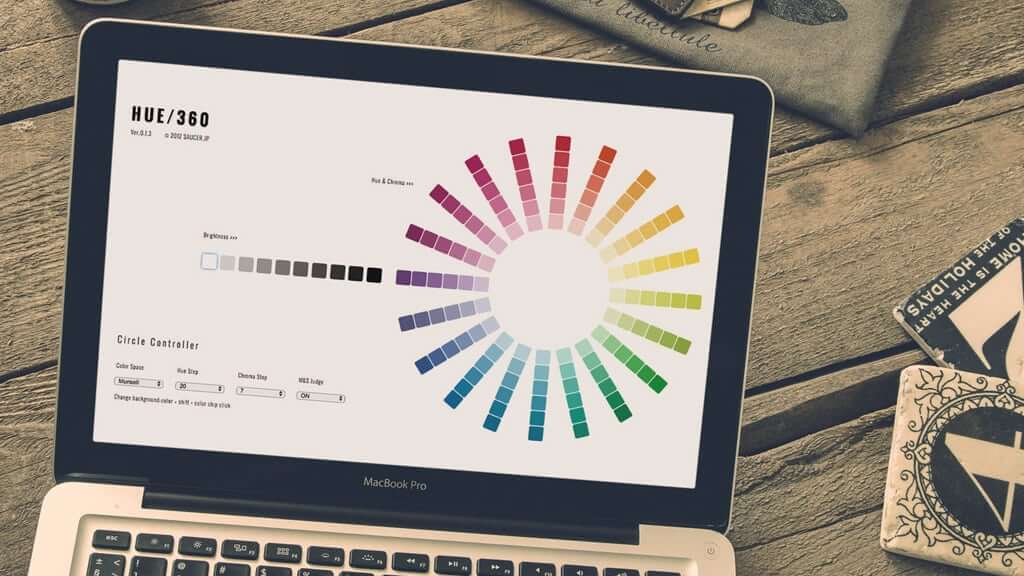
じゃあどうするかというと、混色系ではなく「顕色系(けんしょくけい)」というのを使います。
こちらは人間の知覚に近いかたちで色を配置したもの。よって人間向き。
顕色系で色を表す要素は次の3つ
- 色相
- 彩度
- 明度
色相とは、赤とか青とかいった色味
彩度とは、鮮やかさ
明度とは、そのまま明るさです。
例えば服の色を選ぶとき「Green 71 で Blue 157」なんて言いませんよね?
「青系で、眩しくなくて、暗い色」といった表現をするはずです。これが人間向きってこと。
ただし注意したいのは、ソフトのパレットで使われる色ってかなり彩度が高いんです。なんとなく選んでるとギラギラ、ギドギドの配色になりやすい。
彩度は低めにおさえるのがコツ
ここで今回のポイント
fa-check彩度は低めにおさえること
ギラギラ、チカチカにならないように彩度は低めを心がけてください。
それが落ち着いた大人のイケてる配色のコツです。
特にモニターでの作業では、自分が思っている以上に彩度の高い色を選びがちです。
顕色系の色を選び、「ちょっと彩度低すぎるかな?」というくらい彩度を落としてみることが、落ち着いた統一感のある配色をするためのひとつの方法といえるでしょう。