
イカした色を1色だけ選ぶのは、実はそんなに難しいいことではありません。
難しいのはどう組み合わせていくのか、いわゆる「配色」です。
難解な配色理論なんて必要なし
ここでさらっと配色理論のお話を。
オストワルトの色彩調和論、シュヴリュールの色彩調和論、ムーン&スペンサーの色彩調和論、ジャッドの色彩調和論、これらの理論から・・・・
ん~、無理!
これらの難解な配色理論はデザイナーでも正直すべて理解してません。
プロのデザイナーを目指すならいざしらず、我々infoの人間が大切な時間を割いて今から学ぶことではありません。ではどうする?
はい、アプリに頼ります。

HUE/360 の使い方
あまたある配色支援ツールの中でも今回ご紹介する「HUE/360」は、もっともシンプルで使いやすいオススメのアプリです。
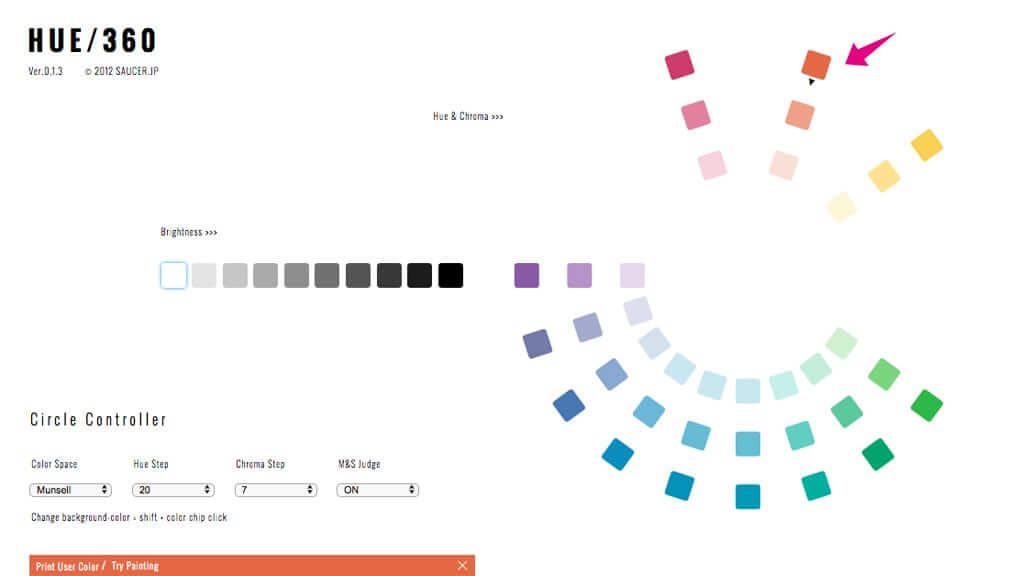
使い方は超簡単。左下の設定はデフォルトのままでOK。
左の真ん中あたりにある「Brightness」で明るさを選びながらメインカラーを1つ選んでみてください。

そうすると選んだメインカラーと合わない色が画面から消えますから、あとは残りのどの色をサブカラーとして選んでも相性がいい色ということになります。
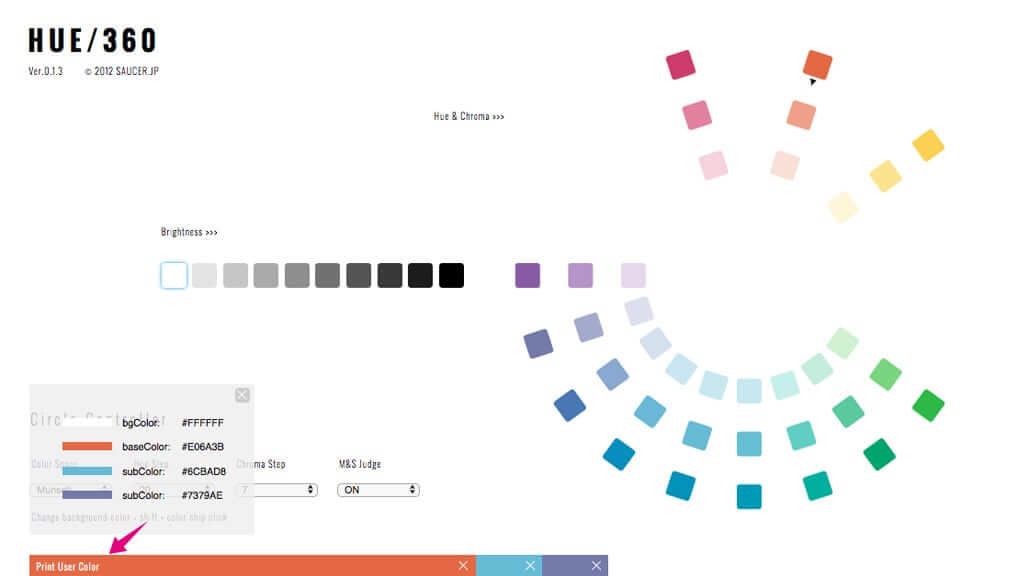
そして選んだ色は画面下に帯状に並ぶので、この色ちょっと違うなぁ・・と思えば「×」で削除できます。
そして最初に選んだカラーの左端にある「Print User Color」をクリックすればカラーコードを取得することができます。

あまり難しく考えず、適当にポチポチしてみてください。
並んだカラーどうですか?いい感じじゃないですか?
センス vs アプリ
アートやデザインを評価するときによく言われるセンスという言葉。
「その色使い、すっごくセンスいいよね!」なんて使い方をしますが、本当のセンスなんてなかなか身につくものではありません。
自分のセンスを過信せず、今回ご紹介したアプリに任せちゃったほうがイケてる配色になったりします。
そして何より作業が早いしね(←ココ超大切)















